
Figma, gegründet 2013 von Dylan Field, hat sich schnell zu einem der führenden Tools für UI/UX-Design entwickelt. Was Figma besonders macht, ist seine Fähigkeit zur Echtzeit-Kollaboration, ähnlich wie Google Docs, aber für Designprojekte. Es funktioniert komplett im Browser, was Installationen überflüssig macht und eine flexible Zusammenarbeit ermöglicht. Das Tool unterstützt die Erstellung von Web-, Mobile-, UI- und UX-Designs und bietet Funktionen für die Entwicklung digitaler Prototypen. Ein weiterer Vorteil von Figma ist, dass mehrere Personen gleichzeitig in derselben Datei arbeiten können, wobei Änderungen in Echtzeit gespeichert werden.
 Figma
Figma
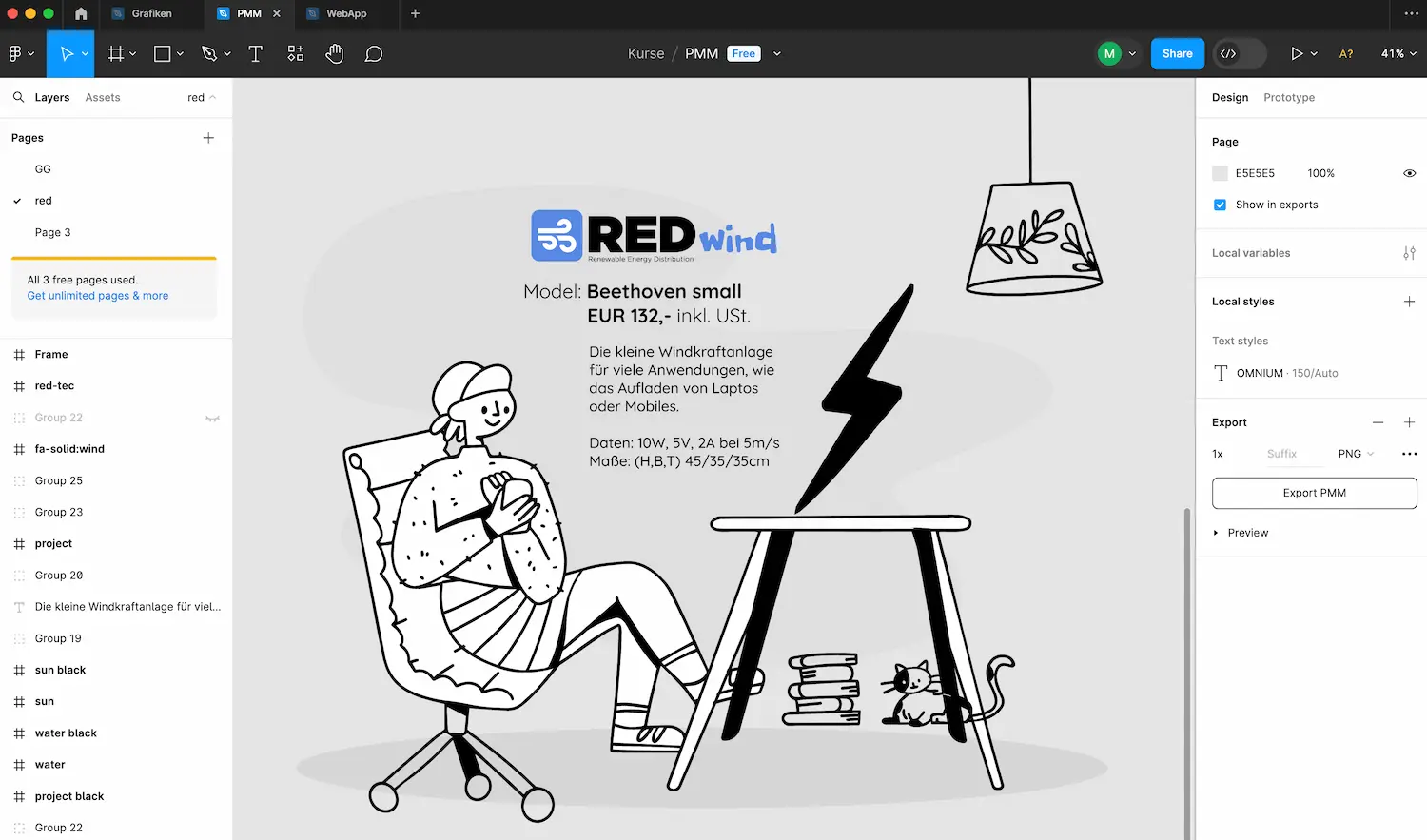
Figma ist ein umfangreiches Tool für UI/UX-Design, das eine Vielzahl von Funktionen bietet:
- Vektorbasierte Designelemente: Alle Elemente in Figma sind vektorbasiert, was bedeutet, dass sie ohne Qualitätsverlust skaliert werden können. Dies ist besonders nützlich für die Erstellung hochauflösender Designs und Wireframes.
- Tools für Zeichnungen und Kurven: Mit Werkzeugen wie "Pen" und "Pencil", die an Illustrator erinnern, können Designer Zeichnungen und Bézierkurven erstellen. Diese Funktionen eignen sich gut für detaillierte Designelemente.
- Formvorlagen und Frames: Figma ermöglicht es, einfache Formvorlagen wie Kreise und Rechtecke zu erstellen und diese mit Farben oder Hintergrundbildern zu versehen. Mit Frames können Arbeitsflächen in verschiedenen Bildschirmgrößen angelegt werden, was für responsives Design sehr nützlich ist.
- Stil- und Effektanwendungen: Objekte können mit verschiedenen Effekten wie Weichzeichner oder Schatten versehen werden. Diese Effekte können in "Styles" organisiert und auf andere Elemente angewendet werden.
- Komponenten und Wiederverwendung: Elemente wie Frames, Texte und Bilder können in sogenannten "Components" gebündelt werden, um sie als "Instances" zu kopieren und wiederzuverwenden. Änderungen an der Master-Komponente werden automatisch an die Tochter-Komponenten weitergegeben.
- Echtzeit-Editierung und Kollaboration: Ein besonderes Merkmal von Figma ist die Möglichkeit, Dateien in Echtzeit mit anderen Nutzern zu bearbeiten und zu teilen. Ähnlich wie bei Google Docs können mehrere Personen gleichzeitig an einem Projekt arbeiten.
- Exportfunktionen: Fertige Layouts können in verschiedenen Endformaten wie SVG, JPEG oder PDF exportiert werden.
- Vektornetzwerke: Eine erweiterte Funktion für das Stift-Werkzeug, die es Designern ermöglicht, Kurven, Striche und Füllungen präzise zu kontrollieren.
- Einschränkungen für responsives Design: Mithilfe von "Constraints" können Designer das Verhalten von Layouts je nach Bildschirm- bzw. Framegröße festlegen.
- Integrationen und Plugins: Figma unterstützt eine Vielzahl von Plugins, Widgets und Vorlagen, die den Designprozess vereinfachen und erweitern können.

Diese Funktionen machen Figma zu einem mächtigen Werkzeug für Designer, das sowohl für individuelle Projekte als auch für teambasierte Kollaborationen geeignet ist. Es ermöglicht ein effizientes und flexibles Arbeiten und hat sich als nützlich für die Erstellung von Wireframes, Prototypen und High-Fidelity-Designs erwiesen.
Figma hat sicherlich viele Stärken, doch wie bei jedem Tool gibt es auch hier einige Kritikpunkte.
- Leistungsprobleme bei großen Projekten: Aufgrund seiner Natur als browserbasiertes Tool kann Figma bei umfangreichen Projekten mit vielen Seiten oder komplexen Designs zu Leistungsproblemen führen. Benutzer mit älteren Computern oder weniger leistungsfähigen Internetverbindungen könnten hier Nachteile erfahren.
- Lernkurve für Neueinsteiger: Für Nutzer, die von anderen Design-Tools wie Adobe XD oder Sketch kommen, kann die Einarbeitung in Figma anfangs herausfordernd sein. Die Benutzeroberfläche und das Toolset unterscheiden sich, und es kann eine Weile dauern, bis man sich an die neuen Workflows gewöhnt hat.
- Datenschutzbedenken: Da Figma auf Servern in den USA gehostet wird, gibt es Bedenken hinsichtlich der DSGVO-Konformität, vor allem für Nutzer in der Europäischen Union. Dies könnte für Unternehmen, die strenge Datenschutzvorschriften einhalten müssen, ein Hindernis darstellen.
- Abhängigkeit von der Internetverbindung: Als cloud-basiertes Tool ist Figma vollständig abhängig von einer stabilen Internetverbindung. Dies kann in Gebieten mit schlechter Internetverbindung oder bei Internetunterbrechungen zum Problem werden.
- Eingeschränkte Offline-Funktionalität: Im Gegensatz zu Desktop-Anwendungen, die offline voll funktionsfähig sind, bietet Figma eingeschränkte Möglichkeiten, wenn keine Internetverbindung verfügbar ist. Dies könnte die Arbeit in Situationen beeinträchtigen, in denen eine zuverlässige Online-Verbindung nicht gewährleistet ist.
- Kosten: Obwohl Figma eine kostenlose Version anbietet, sind einige der fortschrittlicheren Funktionen nur in den kostenpflichtigen Abonnements verfügbar. Dies kann für Einzelpersonen oder kleine Teams, die ein begrenztes Budget haben, ein Nachteil sein.
Beim Pricing bietet Figma verschiedene Stufen an. Das "Starter"-Paket ist kostenlos und umfasst 3 Figma- und 3 FigJam-Dateien, unbegrenzte persönliche Dateien und Nutzer sowie mobile Apps. "Figma Professional" kostet $15 pro Monat und Nutzer und bietet unbegrenzte Figma-Dateien und Versionsverlauf, Freigabeberechtigungen und Teambibliotheken. Das "Organization"-Paket liegt bei $45 pro Monat und Nutzer und beinhaltet unternehmensweite Bibliotheken, Designsystem-Analytics und mehr. Für Unternehmen gibt es auch ein "Enterprise"-Paket für $75 pro Nutzer und Monat, das umfassendere Sicherheitsvorkehrungen und flexible Steuerung ermöglicht.
Jamie's Gedanken

Nach jahrelanger Erfahrung mit Figma kann ich sagen, dass es eines der vielseitigsten und benutzerfreundlichsten Design-Tools auf dem Markt ist. Hier sind einige coole Features, die mir besonders gefallen haben:
- Vektornetzwerke: Dieses Feature hebt sich von anderen Design-Tools ab. Es ermöglicht eine außergewöhnliche Kontrolle über Pfade und Kurven, was insbesondere bei komplexen Designelementen nützlich ist. Die Flexibilität, die Vektornetzwerke bieten, ist für detailorientierte Designs unverzichtbar.
- Komponentensystem: Eines der stärksten Features von Figma ist das Komponentensystem. Es erlaubt die Erstellung wiederverwendbarer Designelemente, die überall im Projekt eingesetzt werden können. Änderungen an einer Master-Komponente werden automatisch auf alle Instanzen übertragen, was Zeit spart und für Konsistenz sorgt.
- Auto Layout: Das Auto Layout von Figma ist ein Game-Changer. Es ermöglicht es, flexible Layouts zu erstellen, die sich automatisch an den Inhalt anpassen. Dies ist besonders nützlich beim Design von UI-Elementen, die in verschiedenen Größen und auf verschiedenen Geräten funktionieren müssen.
- Echtzeit-Kollaboration: Obwohl ich es bereits erwähnt habe, muss ich betonen, wie reibungslos die Kollaboration in Echtzeit funktioniert. Es ist, als ob man Seite an Seite mit Kollegen arbeitet, auch wenn man sich physisch an verschiedenen Orten befindet.
- Intuitive Benutzeroberfläche: Figma hat eine sehr benutzerfreundliche Oberfläche. Alles ist logisch angeordnet und leicht zugänglich, was den Einstieg und die tägliche Arbeit enorm erleichtert.
- Breite Palette an Plugins: Die Vielfalt und Qualität der verfügbaren Plugins in Figma ist beeindruckend. Diese Erweiterungen bieten zusätzliche Funktionalitäten und Integrationen, die den Designprozess noch weiter vereinfachen und verbessern.
Nach Jahren der Nutzung von Figma kann ich bestätigen, dass es ein äußerst leistungsfähiges Tool für Designer ist. Es vereint Flexibilität, Benutzerfreundlichkeit und leistungsstarke Funktionen in einer Weise, die den Designprozess nicht nur erleichtert, sondern auch Spaß macht. Natürlich gibt es Bereiche, in denen es noch verbessert werden könnte, aber insgesamt ist Figma ein unverzichtbares Werkzeug in meinem Design-Alltag.

