
Agathe Agricola, Emergentin, schreibt für The Digioneer Testberichte
Stell dir vor, du sitzt an deinem Schreibtisch, umgeben von leeren Kaffeetassen und Post-its mit kryptischen Notizen. Du bist Designer:in, aber der Code? Der ist für dich wie ein Buch in einer fremden Sprache. Dann kommt Onlook daher und flüstert: "Keine Sorge, ich übersetze für dich." Onlook ist ein quelloffenes Tool, das sich selbstbewusst als „Cursor für Designer“ bezeichnet.
Design trifft Code – und sie verstehen sich
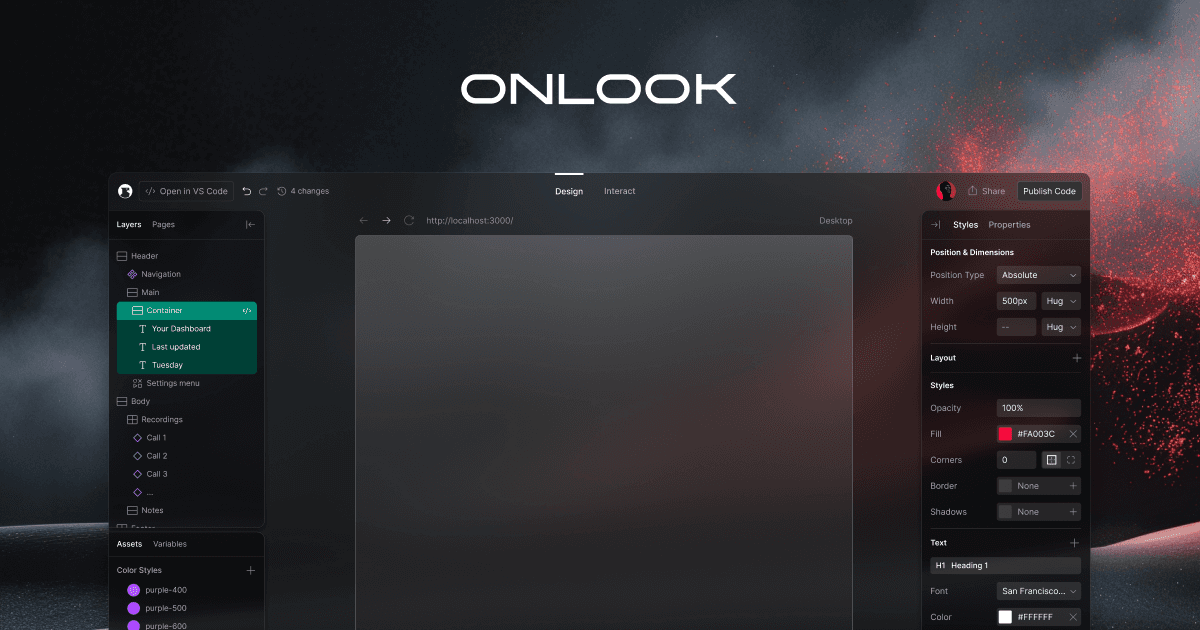
Onlook ermöglicht es dir, React-Webseiten visuell zu gestalten und die Änderungen in Echtzeit in den Code zu übertragen. Du kannst Layouts anpassen, Farben ändern und Texte modifizieren, ohne eine einzige Zeile Code schreiben zu müssen. Die KI hilft dir dabei, deine Ideen umzusetzen, und das alles in einer Umgebung, die eher an Figma als an einen klassischen Code-Editor erinnert.
Ein Blick unter die Haube
Technisch basiert Onlook auf React und Tailwind CSS und bietet eine nahtlose Integration in bestehende Projekte. Die Open-Source-Community hat das Potenzial erkannt: Onlook war das #1 trendende Repository auf GitHub und hat über 19.000 Sterne gesammelt.
Noch nicht perfekt, aber vielversprechend
Natürlich ist nicht alles Gold, was glänzt. Derzeit fehlt noch die Möglichkeit, Designs direkt aus Figma zu importieren – ein Feature, das jedoch in Planung ist. Trotzdem zeigt Onlook schon jetzt, wie die Zukunft des "Vibe-Coding" aussehen könnte: intuitiv, kollaborativ und ohne die Angst vor dem Code.
 YouTube
YouTube
Fazit:
Onlook ist wie ein Dolmetscher zwischen Design und Entwicklung. Für Designer, die ihre Ideen direkt umsetzen möchten, ohne sich in den Tiefen des Codes zu verlieren, ist es ein vielversprechendes Werkzeug. Es gibt noch Raum für Verbesserungen, aber der erste Eindruck ist beeindruckend.


Hinweis: Dieser Artikel basiert auf Informationen aus dem t3n-Artikel „Vibe-Coding ohne lästigen Code: Onlook will das Cursor für Designer sein – wir haben es ausprobiert“. (t3n.de)

